Menyajikan Halaman Web Dengan Tabel
Wednesday, March 25, 2020
Edit
Terdapat banyak cara untuk menampilkan data, mulai dari dengan memakai grafik, daftar, hingga dengan tabel. Tabel pada umumnya digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. perpotongan baris dan kolom di dalam tabel disebut dengan sel. Di dalam html, memungkinkan untuk menampilkan data di dalam tabel secara atraktif.
Pengorganisasian data yang baik dan benar pada sebuah tabel HTML akan sangat membantu dalam berbagi aplikasi web, terutama bila tabel yang ingin dibangun harus bersifat dinamis. Anatomi halaman web secara garis besar anatomi atau susunan dari suatu halaman web terdiri dari containing block, Logo, navigation, content, dan white space.
- Containing Block merupakan bab dari halaman web yang membungkus semua komponen halaman web. Umumnya dibentuk dengan tag <body>, <div> atau <table>.
- Logo. ialah identitas perusahaan, organisasi, pemilik situs.
- Navigation atau sajian merupakan bab penting dari situs yang memudahkan pengunjung berpindah-pindah halaman.
- Content atau isi ialah segalanya, alasannya ialah disinilah sebagian besar warta disajikan.
- Footer merupakan bab bawah dan berisi warta singkat pemilik situs (copyright) dan beberapa link.
- Whitespace merupakan area kosong yang membatasi antar-komponen. Whitespace menjadi penting semoga pengunjung mempunyai ruang berhenti di antara bagian-bagian situs yang lain. Whitespace sanggup juga diisi dengan banner atau animasi.
A.Layout Halaman Web
Layout situs merupakan tata letak elemen halaman situs web.Layout situs yang baik akan menjadikan halaman web web baik juga. Dengan desain yang baik akan menciptakan pengunjung merasa nyaman dengan tampilan (layout) halaman web tersebut, dan tetap sanggup fokus pada isi (content). Desain halaman web tidak mengganggu kejelasan bab isi.
Pada desain layout yang tepat, pengunjung sanggup berpindah ke halaman lain dengan gampang melalui navigasi yang baik, gampang dan informatif. Pengunjung merasa bahwa setiap halaman dari situs merupakan satu kesatuan. Setiap halaman mempunyai posisi dan kesamaan tampilan (layout), yang berbeda hanya isi (content). Desain layout suatu halaman web mencakup penyusunan:
- Pembagian daerah pada halaman
- Pengaturan jarak sepasi
- Pengelompokan teks dan grafik
- -Penekanan pada suatu bab tertentu
Beberapa model layout yang biasa digunakan dalam mendesain suatu halaman web, diantaranya adalah
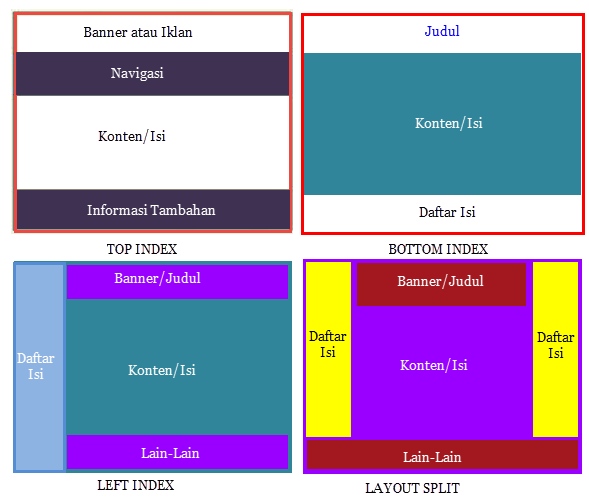
- Top Index digunakan untuk menampilkan link yang banyak ke situs lain, menyerupai search engine. Navigasi atau daftar isi berada dibagian atas dari halaman web, misalnya ialah tampilan dari www.google.com
- Bottom Index biasanya digunakan apabila isi dari halaman banyak berafiliasi dengan topik tunggal. Navigasi atau daftar isi berada dibagian bawah dari halaman web, menyerupai pada tampilan halaman web education and training
- Left Index digunakan untuk layar dengan resolusi yang lebar sehingga mudah. Dalam penyediaan navigasi, tanpa menyebabkan kekacauan penyajian pada halaman utama. Navigasi atau daftar isi berada dibagian kiri dari halaman web.
- Layout Split merupakan model yang banyak dipakai, alasannya ialah terjaga keseimbangan dalam halaman web. Navigasi atau daftar isi berada dibagian kanan dan kiri dari halaman web,
- Alternating Index digunakan untuk halaman yang banyak menampilkan grafik, foto dan produk yang disertai dengan teks berupa keterangan, harga, jumlah, dan lain - lain. Navigasi atau daftar isi berada dibagian kanan dan kiri dari halaman web.
Desain Halaman Web dengan Konsep Tabel
1. Top Index
Berikut ialah listing aktivitas untuk menciptakan layout “top index” halaman web dengan elemen table.
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form action="" id="form1" method="post" name="form1">
<table align="center" border="1" style="height: 242px; width: 100%;"><tbody>
<tr> <td align="center" bgcolor="#FFFF00" bordercolor="#FFFFFF" height="15"><strong>Banner
atau iklan</strong></td> </tr>
<tr> <td align="center" bgcolor="#FFCCCC" height="15"><span style="color: red;">Daftar isi </span>
<span style="color: red;">atau navigasi </span></td> </tr>
<tr> <td align="center" bgcolor="#FF66CC" height="135">
Body atau contents(isi)</td> </tr>
<tr> <td align="center" bgcolor="#CCFF99" height="15"><span style="color: #9966cc;">Info tambahan atau lain-lain </span></td> </tr>
</tbody></table>
</form>
</body>
</html>
Hasilnya ialah sebagai berikut :
2. Bottom IndexBerikut ialah listing aktivitas untuk menciptakan layout “bottom index” halaman web dengan elemen table.
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="500px" height="242" border="1"
align="center">
<tr><td height="15" align="center" bordercolor="#FFFFFF"
bgcolor="#FFFF00"><strong><font size="+5">Banner
/ Judul</font></strong></td>
</tr>
<tr>
<td height="135" align="center" bgcolor="#CCCCCC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau
contents(isi)</font></p>
<p><font color="#CC0000">Body atau
contents(isi)</font></p>
<p><font color="#FFFF00">Body atau
contents(isi)</font></p>
<p><font color="#990033">Body atau
contents(isi)</font></p></td>
</tr>
<tr>
<td height="15" align="center"
bgcolor="#CCFF99"><font color="#FF0000"><strong><font
size="+2">Daftar
isi atau navigasi </font></strong></font><font
color="#9966CC" size="+2"> </font></td>
</tr>
</table>
</form>
</body>
</html>
Hasilnya ialah sebagai berikut.
3. Left Index
Berikut ialah listing aktivitas untuk menciptakan layout “left index” halaman web dengan elemen table.
<!DOCTYPE html >
<head>
<title>Left Colour</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="500" height="247" border="1"
align="center" cellspacing="1">
<tr>
<th width="160" rowspan="3" valign="top"
bgcolor="#993366"><p>Home</p>
<p>Profile</p>
<p>About Us</p>
<p>Blog</p>
<p>Contact Us</p></th>
<th width="340" height="15" align="center"
bgcolor="#FFFF99"><strong><font color="#CCCCCC"
size="+4">Electronic
Shop</font></strong></th>
</tr>
<tr>
<td height="76" align="center" valign="top"
bgcolor="#FFFF99"><p> </p>
<p>Selamat tiba di web kami, penjualan produk
online ini ialah yang pertama di kota kami.
kualitas dan harga sanggup mengemban amanah pribadi saja
pesan dan menjadi langganan kami. </p></td>
</tr>
<tr>
<td height="20" align="center" bgcolor="#FFFF99">
<font size="+2">profilkami.com</font></td>
</tr>
</table>
</form>
</body>
</html>
Hasilnya ialah sebagai berikut
4. Layout Split
Berikut ialah listing aktivitas untuk menciptakan layout “split” halaman web dengan elemen table.
<!DOCTYPE html >
<head>
<title>left </title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="500" height="312" border="1"
align="center">
<tr>
<td width="15%" rowspan="2" align="center"
bgcolor="#99CC99"><strong>Daftar
Isi </strong> </td>
<td width="67%" height="15" align="center"
bgcolor="#FFCCFF"><font
size="+3"><strong>Banner/judul</strong></font></td>
<td width="18%" rowspan="2" align="center"
bgcolor="#99CC99"><strong>Daftar
Isi </strong> </td>
</tr>
<tr>
<td height="256" align="center"
bgcolor="#CCCCCC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#CC0000">Body atau
contents(isi)</font></p>
<p><font color="#FFFF00">Body atau
contents(isi)</font></p>
<p><font color="#990033">Body atau
contents(isi)</font></p>
</td>
</tr>
<tr bgcolor="#FF99FF">
<td height="15" colspan="3" align="center">Lainlain
</td>
</tr>
</table>
</form>
</body>
</html>
Hasilnya ialah sebagai berikut.
5.Alternating Index
Berikut ialah listing aktivitas untuk menciptakan layout “alternating index” halaman web dengan elemen table.
<!DOCTYPE html >Hasilnya ialah sebagai berikut.
<head>
<title>alternating</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="500" height="338" border="1"
align="center">
<tr>
<td height="148" align="center" bgcolor="#FF66CC"><font size="+1"><strong>Teks/Daftar
isi</strong></font></td>
<td align="center" bgcolor="#FFFFCC"><font
color="#000066" size="+7"><strong><em>Gambar
</em> </strong></font></td>
</tr>
<tr>
<td height="161" align="center"
bgcolor="#FFFF99"><font color="#CC0000"
size="+7"><strong><em>Gambar
</em></strong></font><font
size="+7"><em></em></font></td>
<td align="center" bgcolor="#FF66CC"><font
size="+1"><strong>Teks/daftar
isi</strong></font></td>
</tr>
<tr bgcolor="#996666">
<td height="100" colspan="2" align="center"><font
color="#FFFFFF"><strong><font size="+1">Lainlain</
font></strong></font></td>
</tr>
</table>
</form>
</body>
</html>