Menyajikan Komponen Entri Teks
Wednesday, March 25, 2020
Edit
Text area yaitu area atau tempat yang diginakan untuk memasukan text atau disebut juga sebuah komponen HTML yang dipakai untuk menampilkan text atau isyarat script dalam bentuk dan format text. Form HTML dipakai untuk menentukan pelbagai macam inputan yang disediakan. Data sanggup diinputan dalam bentuk textarea, input teks, pilihan radio button, check box dan lain sebagainya. Bentuk inputan tersebut dikemas elemen dalam tag-tag form. Pada kesempatan ini akan mempelajari inputan text.
1. Komponen Text Area Multiline
Untuk menampung input teks yang panjang dan mungkin tersusun atas lebih dari 1 baris, maka dipakai komponen input ‘textarea’. textarea sanggup digabungkan dengan tag FORM untuk menjadi inputan yang akan diolah oleh file pemroses sebagaimana ibarat yang telah dijelaskan pada tag FORM tersebut. Format umum penulisan text area multiline yaitu <textarea atribute=”atribute">
Terdapat beberapa atribut dari text area, diantaranya row,col dan lain sebagainya. Pada HTML 5 menyediakan banyak 6 atribut gres textarea.
| Atribut | Value | Keterangan |
|---|---|---|
| Autofocus | autofocus (baru di html5) | Area tertentu pada text area, dimana kursor y otomatis mengarah ke kawasan tersebut saat halaman web diload |
| Cols | number | Menentukan lebar text area |
| Disabled | disabled | Text area tidak sanggup diubah |
| Form | form_id | Satu atau lebih form pada text area |
| Maxlength | number (baru di html5) | Menentukan panjang huruf pada text area |
| Name | text | Nama dari text area |
| Placeholder | text (baru di html5) | Memberikan citra singkat ihwal nilai pada tex tarea |
| Readonly | readonly | Text area bersifat read-only |
| Required | required (baru di html5) | Menentukan text area tersebut harus diisi atau tidak. |
| Rows | number | Menentukan tinggi text area |
| Wrap | hard/soft (baru di html5) | Menentukan bagaimana cara teksdikemas dalam text area sebelum tekst ersebut dikirimkan |
Contoh penulisan :
<!DOCTYPE html>
<html>
<head>
<title>cek form </title>
</head>
<body>
<p> Silahkan diisi pada teks area yang tersedia</p>
<p><textarea NAME=”papantulis” COLS=60 ROWS=6>
</textarea></p>
</body>
</html>
Tampilan pada halaman web ibarat berikut :
Silahkan diisi pada teks area yang tersedia
Atribut read only dipakai biar goresan pena yang terdapat didalam TEXT AREA hanya sanggup dibaca dan disalin tapi tidak sanggup diubah. Contoh :
<!DOCTYPE html>
<html>
<head>
<title>cek form </title>
</head>
<body>
<TEXTAREA NAME=”untukdibaca” COLS=40 ROWS=6 READONLY>
Tulisan ini tidak sanggup diubah tapi sanggup disalin.
</TEXTAREA>
</body>
</html>
Tampilan pada halaman web ibarat berikut :
Atribut disabled dipakai biar goresan pena yang terdapat didalam TEXTAREA tidak sanggup disalin dan diubah. Contoh :
<!DOCTYPE html>
<html>
<head>
<title>cek form </title>
</head>
<body>
<TEXTAREA NAME=”donotcopy” COLS=40 ROWS=6 DISABLED>
Tulisan ini tidak sanggup disalin maupun diubah.
</TEXTAREA>
</body>
</html>
Tampilan pada halaman web ibarat berikut :
2. Komponen Input Text Password
Komponen input text password bertanggung jawab untuk memasukan data password. Dari atribut-atribut tersebut, yang utama dan terutama harus diadaptasi atau diberi nama sesuai dengan item datanya yaitu atribut ‘name’, alasannya yaitu file yang dituju pada atribut action di tag form, yang biasanya yaitu file server side scripting (PHP) akan mengambil input dari form menurut atribut nama (‘name’) dari komponen input form tersebut.
Disamping tipe text, terdapat pula tipe input teks yang lain, yakni ‘password’. Input tpe ‘password’ ini akan menghasilkan input dengan notasi ’●’. Biasanya input tipe ‘password’ dipakai dalam form untuk masukan kata kunci atau password dari pengguna di dalam form login.Format dari elemen input text password HTML-nya yaitu sebagai berikut :
<input type=password name=name>
<input type=password name=name maxlength=length>
<input type=password name=name size=size>
<input type=password name=name value=value>
Berikut yaitu bagian listing kegiatan penulisan form input password, dimana form diberi nama=pwd dengan panjang maximal karakternya yaitu 6.
<!doctype html>
<html>
<head>
<title>penulisan password </title>
</head>
<body>
<form >
Password: <input type="password" name="pwd" maxlength="6">
</form>
</body>
</html>
Contoh hasil kompilasi dari listing diatas :
3. Komponen Input Text
Komponen input text merupakan komponen untuk memasukan data text ke server dalam bentuk textfield.Format tag HTML-nya yaitu sebagai berikut :
<INPUT TYPE=TEXT NAME=name><INPUT TYPE=TEXT NAME=name MAXLENGTH=length>
<INPUT TYPE=TEXT NAME=name SIZE=size>
<INPUT TYPE=TEXT NAME=name VALUE=value>
Berikut pola listing kegiatan yang memakai form input Contoh bentuk tampilannya yaitu sebagai berikut :
<!doctype html>
<html>
<head>
<title>input text</title>
</head>
<body>
<form>
Nama : <input type="text" name="nama"><br>
Sekolah : <input type="text" name="sekolah">
</form>
</body>
</html>
Tampilanya yaitu sebagai berikut ;
4. Form Menggunakan Input Hidden
Pada format form input hidden ditandai dengan atribut form type =hidden pada tag <input>, yang artinya ada form inputan yang disembunyikan atau tidak tidak tampilkan. Format tag form input hidden HTML-nya yaitu sebagai berikut :
<INPUT TYPE=HIDDEN NAME=name VALUE=value>
Untuk selengkapnya sanggup dilihat pada kegiatan berikut :
<!doctype html>
<html>
<head>
<title>hidden input file </title>
</head>
<body>
<form >
Nama : <input type=” name=”fnama”><br>
<input type=”hidden” name=”negara” value=”Indonesia”>
<input type=”submit” value=”Submit”>
</form>
</body>
</html>
Tampilanya yaitu sebagai berikut ;
Catatan : Tombol submit aku ganti dengan reset
5. Pembuatan Form Biodata dengan Input Text
Berikut ini yaitu pola dari sebuah halaman web yang berisi form yang sederhana :
<html>
<head>
<title> Form 1 </title>
</head>
<body>
<form name=”form1” method=”POST” action=”inputdata.php”>
Nama : <input type="text" name="nama"><br><br>
Kelas: <input type="text" name="kelas"
maxlength="2"><br><br>
No : <input type="text" name="nomor" value="10"><br><br>
Hobby: <input type="text" name="hobby" size="8"><br><br>
Password: <input type="password" name="password"><br><br>
<input type="submit" name="submit" value="Submit"> <input type="reset" name="reset" value="Reset">
</form>
</body>
</html>
Tampilanya yaitu sebagai berikut ;
Catatan : Tombol submit aku ganti dengan reset
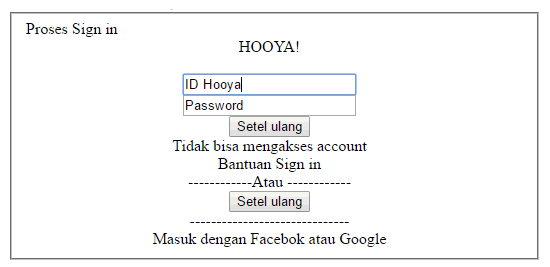
6. Pembuatan Form dengan Elemen Fieldset
Berikut yaitu pola pembuatan form dengan memakai elemen fielsdet serta input form :
<html>Tampilanya yaitu sebagai berikut ;
<head>
<title>Hooya</title>
</head>
<body>
<fieldset>
<legend>Proses Sign in</legend>
<div align="center">
HOOYA!</div>
<label for="textfield"></label>
<div align="center">
<input id="textfield" name="textfield" type="text" value="ID Hoyaa" />
</div>
<div align="center">
<label for="textfield2"></label><input id="textfield2" name="textfield2" type="text" value="Password" />
</div>
<div align="center">
<input id="button" name="button" type="reset" value="Sign in" />
</div>
<div align="center">
Tidak sanggup mengakses account</div>
<div align="center">
Bantuan Sign in</div>
<div align="center">
------------Atau ------------ </div>
<div align="center">
<input id="button2" name="button2" type="reset" value="Buat Account Baru" /></div>
<div align="center">
------------------------------</div>
<div align="center">
Masuk dengan Facebok atau Google</div>
</fieldset>
</body>
</html>
Catatan : Tombol submit aku ganti dengan reset