Penerapan Css Pada Elemen Tabel
Wednesday, March 25, 2020
Edit
Tabel ialah data yang berisi iktisar sejumlah data informasi, biasanya berupa kata-kata dan bilangan yang tersusun urut ke bawah dalam lajur dan deret tertentu dengan garis pembatas sehingga gampang untuk disimak. Untuk mengatur tampilan tabel di halaman web diharapkan css semoga tampilannya menjadi lebih menarik. Dengan CSS sanggup mengatur style sebuah tabel semoga tampak lebih anggun dan menarik. Tersedia beberapa properti untuk mengatur style tabel diantaranya untuk mengatur border, warna background, warna teks, margin dan padding serta tak lupa properti untuk mengatur lebar kolom dan tinggi baris.
1. Konsep Dasar Model Box
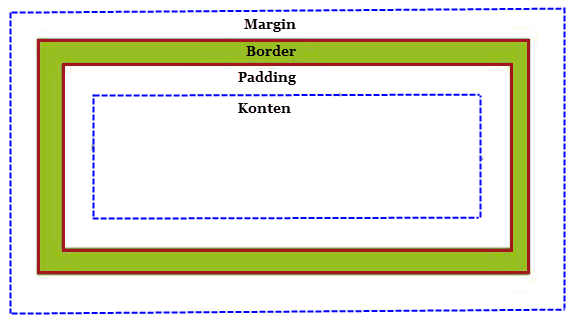
Pada dasarnya elemen dari HTML ialah model box. Istilah model box ini dipakai pada ketika membahas desain dan layout. Model box memungkinkan untuk menciptakan border disekeliling elemen dan space elemen yang saling berhubungan. Model box pada elemen HTML sanggup digambar sebagai berikut :
| No. | Properti | Keterangan |
|---|---|---|
| 1. | Margin | Daerah paling diluar yang membatasi dengan elemen HTML yang lainnya dan tidak berwarna |
| 2. | Border | Border mengelilingi padding dan content. Garis yang memiliki warna dan ketebalan |
| 3. | Padding | Area yang mengelilingi content. Warna padding dipengaruhu oleh background dari box |
Ketika memilih width dan height dari properti elemen dengan menerapkan CSS, sesungguhnya itu hanya mendefiniskan area content saja sehingga kalau menginginkan keseluruhan eleme box maka harus diperhitungkan juga marginborder- padding
2. Pengaturan Border Tabel
Border ialah properti CSS yang dipakai untuk menetapkan batas sebuah tabel. Dalam mengatur border kita menetapkan beberapa nilai ketebalan garis border, dengan satuan px contohnya 1px. style garis border, contohnya solid (garis penuh), dotted (titik-titik) atau dashed (strip-strip) warna garis border, contohnya red, blue atau #ff0000. Fungsi border collapse CSS ini ialah menghilangkan jarak antara cell pada sebuah table dan menciptakan hanya ada satu border pada kedua cell yang bertemu.
Berikut ialah teladan penerapan style border pada tabel dengan style sebagai berikut {border:1px solid black;border-collapse:collapse;} dan listing instruksi lengkapnya menyerupai dibawah ini.
<html>
<head>
<style>
table,th,td {border:1px solid black; border-collapse:collapse;}
</style>
</head>
<body>
<table>
<tr>
<th>Nama Depan</th><th>Nama</th></tr>
<tr><td>Adelin</td><td>Larasati</td></tr><tr>
<td>Novero</td><td>Dayandra</td></tr>
<tr><td>Adika</td><td>Dayandra</td></tr>
</table>
</body>
</html>
Hasinya ialah sebagai berikut :
| Nama Depan | Nama |
|---|---|
| Adelin | Larasati |
| Novero | Dayandra |
| Adika | Dayandra |
Pada ketika memperlihatkan style border {border:1px solid black;} seluruh border akan imbas terkena 1px solid black; baik bab atas (top),bagian bawah(bottom), bab kiri (left) ataupun kanan (right). Border sanggup dikenai style untuk area tertentu saja alasannya border sanggup diseting untuk border bawah atas kanan dan kiri menyerupai pada style berikut :
- border-top: 2px solid red;
- border-right: 2px solid green;
- border-left: 2px solid blue;
- border-bottom: 2px solid #DD4A04;
3. Pengaturan Lebar dan Tinggi Tabel
Properti CSS yang dipakai untuk menetapkan tinggi tabel atau tinggi baris pada tabel. Kaprikornus properti height hanya bekerja pada selector table dan tr saja. Nilai height untuk tabel sanggup dinyatakan dalam px (pixel).= atau % (persen) sedangkan nilai height untuk tr biasanya dinyatakan dalam px (pixel). Lebar dan tinggi dari sebuah tabel didefinisikan dalam property width dan height Contoh berikut ini mengatur lebar tabel 100% dan tinggi dari elemen th ialah 50px. table {width:100%; } th { height:50px; }.
| Nama Depan | Nama |
|---|---|
| Adelin | Larasati |
| Novero | Dayandra |
| Adika | Dayandra |
4. Pengaturan Text-align pada Tabel
Teks dalam tabel diatur dengan properti.text-align dan vertical-align . Nilai dari properti text-align untuk horizontal alignment ialah left, right, atau center. Td { text-align:right; } Nilai dari properti text-align untuk horizontal alignment ialah top, bottom, or middle. Td {height:50px;vertical-align:bottom; } Berikut ini penerapan style text-align dalam sebuah tabel, dimana teks diatur dengan posisi rata kanan.
Hasilnya ialah sebagai berikut
<html>
<head>
<style>
table,td,th {border:1px solid black; border-collapse:collapse;}
td {text-align:right;height:50px; vertical-align:bottom;}
</style>
</head>
<body>
<table>
<tr><th>Nama Depan</th><th>Nama</th></tr>
<tr><td>Adelin</td><td>Larasati</td></tr>
<tr><td>Novero</td><td>Dayandra</td></tr>
<tr><td>Adika</td><td>Dayandra</td></tr>
</table>
</body>
</html>
Hasilnya ialah sebagai berikut
| Nama Depan | Nama |
|---|---|
| Adelin | Larasati |
| Novero | Dayandra |
| Adika | Dayandra |
5. Pengaturan Padding Tabel
Padding ialah jarak antara isi atau content, berupa teks ataupun gambar dengan batas dalam dari sel tersebut. Style padding ini sanggup diterapkan pada elemen HTML <td> (kolom). Ukuran yang dipakai sanggup berupa cm, atau px (piksel). Property style untuk pengaturan padding yang mengelilingi content ialah td{ padding:15px; }
Padding sanggup pula diatur untuk bab tertentu saja, contohnya ialah : padding-top ialah jarak dari atas sel, padding-bottom ialah jarak dari bawah sel, padding-right ialah jarak dari kanan sel, padding-left ialah jarak dari kiri sel.
6. Pengaturan Warna Pada Tabel
Pewarnaan pada tabel sanggup dipakai untuk mengatur warna pada teks,background maupun border. Misalnya table, td, th { border:1px solid green; } Style diatas akan memperlihatkan imbas warna green pada border table,data (td) dan header tabel (th).
Style warna juga sanggup diberikan hanya pada bab tertentu saja, contohnya bab header tabel (th) menyerupai pada listing css dibawah Th { background-color:green; color:white; }
Hasilnya ialah sebagai berikut :
6. Pengaturan Warna Pada Tabel
Pewarnaan pada tabel sanggup dipakai untuk mengatur warna pada teks,background maupun border. Misalnya table, td, th { border:1px solid green; } Style diatas akan memperlihatkan imbas warna green pada border table,data (td) dan header tabel (th).
Style warna juga sanggup diberikan hanya pada bab tertentu saja, contohnya bab header tabel (th) menyerupai pada listing css dibawah Th { background-color:green; color:white; }
<html>
<head>
<style>
table, td, th { border:1px solid green; }
th{background-color:green;color:white;}
</style>
</head>
<body>
<table>
<tr><th>Nama Depan</th><th>Nama</th></tr>
<tr><td>Adelin</td><td>Larasati</td></tr>
<tr><td>Novero</td><td>Dayandra</td></tr>
<tr><td>Adika</td><td>Dayandra</td></tr>
</table>
</body>
</html>
Hasilnya ialah sebagai berikut :
| Nama Depan | Nama |
|---|---|
| Adelin | Larasati |
| Novero | Dayandra |
| Adika | Dayandra |
Buatlah tabel menyerupai berikut dengan mengatur warna di elemen tag <th> yaitu style="background-color: #03a9f4; color: white;".
| Nama Computer | Prosesor | Ram | Sistem Operasi |
|---|---|---|---|
| Clnt-1 | IP 4 1,8 Ghz | 10 Gb | Redhat Linux |
| Clnt-2 | IP 2 Ghz C | 6 Gb | Mandrake Linux |
| Clnt-3 | XP 2000+ | 20 Gb | Windows |
Contoh tabel yang lain :
| Kompetensi Keahlian | Kode | Jumlah Diklat | Jumlah Kaitan | Pencapaian (%) |
|---|---|---|---|---|
| Animasi | TIKAA073 | 8 | 0 | 0 |
| Teknik Komputer dan Jaringan | TIKKJ071 | 21 | 21 | 100 |
| Teknik Multimedia | TIKMM072 | 10 | 0 | 0 |
| Rekayasa Perangkat Lunak | TIKPL070 | 21 | 17 | 81 |
| Teknik Jaringan Akses | TITJA069 | 0 | 0 | 0 |